「デザイン力が上がらない…」
「どうすればデザイン力が上げるの?」
「デザインってセンスじゃないのかなぁ」
「そもそもデザイン力とは?」
このページの辿り着いたという事は、デザイン力が上がらなくて悩んでいますね?
今でもこそ、多少のデザイン力を身につける事ができましたが、当初はまだまだWebデザイン力が低く、バナー1つのデザインで何度も駄目出しされました。
もちろん今も大したデザインができるわけではありませんが、【ある事を毎日やっていたことで、当時よりケツに毛が生えたぐらいですがデザイン力は上がった】と実感しています。
このページでは独学でデザイン力を上げれる練習方法を分かりやすくまとめました。
デザインの力を伸ばしたいと悩んでいるWebデザイナーさん、Webデザイナーを目指している人はぜひ、参考にしてみて下さい。
Webデザイン力を上げる方法
筆者は未経験からWebデザイナーに転職することができましたが実務経験がなく、デザインスキルも皆無、半人前のWebデザイナーとしては、1日でも早く立派なWebデザイナーになる事を目指していました。
一人前になるにはどうすれば良いのか色々考えた結果、最終的にこの手法に辿り着きました。
デザイン力を上げる方法は、ひたすら良いWebサイトのデザインを模写(トレース)することです。
実際に筆者がWebデザイナーとして働いて感じたのはデザインのルールや知識を覚えただけでは現場では力が発揮できなかった事です。
もちろん基礎知識は大事です。
しかし、それは基礎でありデザイナーとは求められたデザインを素早く引き出せる能力が問われます。
つまりデザイン力が無い人は「センス」や「才能」が無いのではなく、デザインをする技術が足りないだけなんです。
デザイン力とは
そもそもデザイン力とは、何でしょう?
デザインとは《名・ス他》設計。図案。意匠。また、製品の機能や美的造形を考慮した意匠計画
引用元:google
よく「全てのデザインには意味がある」なんて言葉を有名なデザイナーさんの言葉で聞いたりしませんか?
筆者も会社の人からこの言葉を聞かされたんですが、最初はさっぱり意味が分かりませんでした。
何気なくみている、
日常の全てにデザインが施されています。
「なぜこの色にしたのか?」
「なぜこの形にしたのか?
「なぜこの配置にしたのか?」
全てのデザインに関して「なぜ?」と思いながら、
デザインの事を意識して物を見たりすると、とても楽しくなりますよ。
この記事を全て見終わった後に、
上記の事をもう一度考えてみてください。
おすすめのデザイン本の紹介
オススメのデザイン本はノンデザイナーズ・デザインブック
さまざまなデザイナーの方に絶賛されておりフルカラー新装増補版で再販されるほど。まさにデザイナーのバイブルでは無いでしょうか。
他にもデザイン関連の書籍が知りたい方は「Webデザインを独学で勉強する人におすすめの本29冊」も合わせてご覧ください。
絶対にWebデザイン力が上がる模写方法
ここから本題です。
筆者が実際に行った模写(トレース)方法は次の通りです。
- デザインが良いサイトを探す・見る
- 良いと思ったサイト、バナーを模写する
- 先輩・上司に提出、評価してもらう
Webデザイナーを辞めるまでの1年近くほぼ毎日やり続けた結果、少しずつですが自分でも実感できるぐらいデザイン力が向上しました。
会社の人達にも「デザイン力上がったね」と褒められました。
入社した当初はボロカスに言われていたので、褒められて凄く嬉しかったのを今でも覚えています
業務が始まる前、休憩中、帰宅途中、就寝前にギャラリーサイトなどで良いサイトをたくさん見る。
良いなと思ったサイトをキャプチャーしてストックしておく。
家に帰ってからキャプチャーして置いたサイトを実際に模写する。それを次の日に会社の上司に提出する。
独学でやっている場合だと見せる人がいないかもしれません。そんな場合はSNSを駆使しましょう。アウトプットの意味も込めてSNSアカウントを作り日々のポートフォリオをアップしていきましょう。
不特定多数の人に自分の作品を見られるというプレッシャーにより、やる気にも磨きがかかります。そこから同じようなデザイン力を高めている仲間を見つけれる可能性もありますし、情報交換などにも繋がります。
① 良いサイトを見る
まずは良いWebサイトを見る事です。
自分が良いと思ったサイトでOK。
なぜ、そのサイトが良いのか?考えてみて模写(トレース)しましょう
ギャラリーサイトなど見ると素敵なデザインのサイトがずらりとあります。
自分が良いなと感じたサイトを見つけたらキャプチャー(スクリーンショット)するのですが、ここで「良いデザインだな」で終わってはいけません。
何故このデザインは良いのか?と考えてみて自分なりに答えを出してそれからキャプチャーして下さい
ただ見るだけと理由を考えて見るのでは全然違ってきます。
そのデザインが良いと思った理由を考える癖をつけましょう。
キャプチャーする時はトップページの全体を撮っておいて下さい。
「Webデザイン ギャラリーサイト」などで検索すればWebデザインのギャラリーサイトがたくさん出てきます。
② 良いと思ったサイト・バナーをトレースする
何度も言いますがデザインを見ているだけではデザイン力は上がりません。
1でキャプチャーしておいたサイトを模写(トレース)していきます。
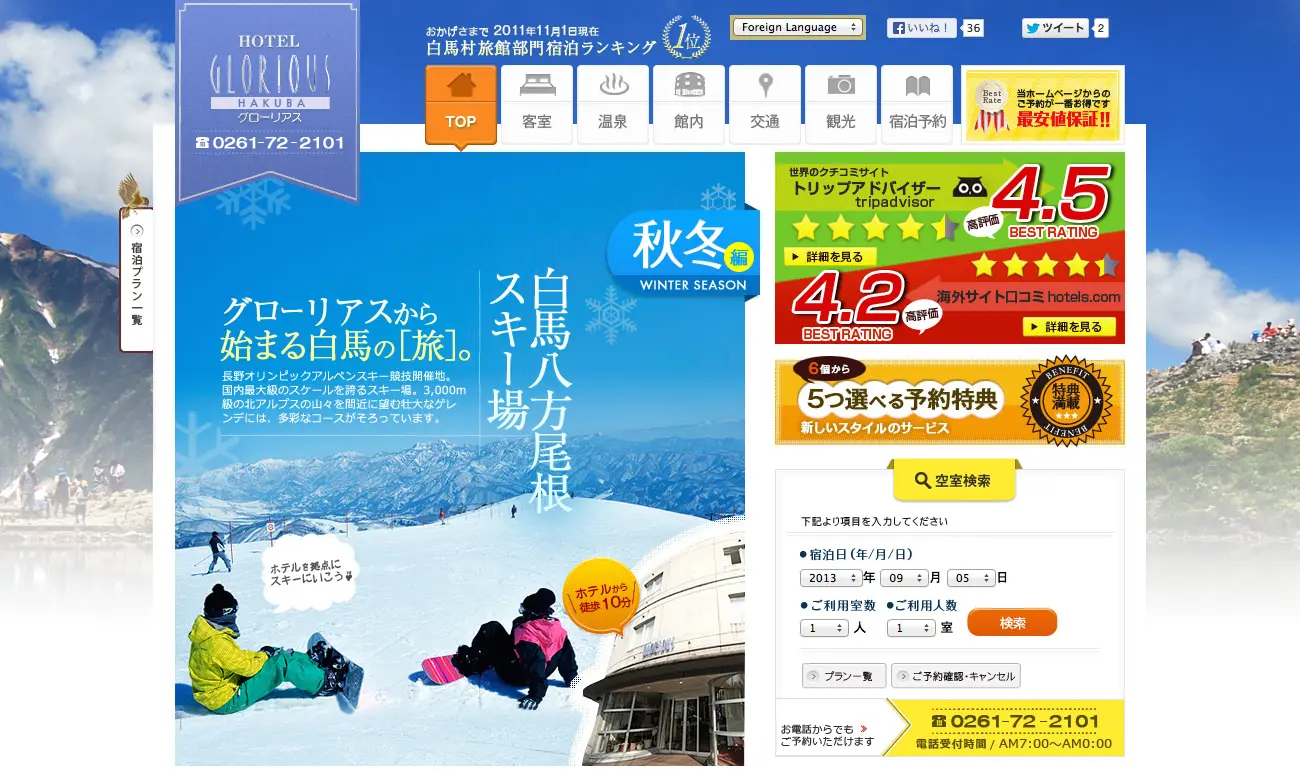
トレースのやり方に関しては「Webデザイナーが教えるバナー模写方法」で詳しく解説してるので合わせてご覧ください。白馬ホテルグローリアスの公式サイトを模写した時のを例に説明します。

全部を模写するととんでもなく時間がかかってしまうのである程度箇所と時間を絞って模写します。

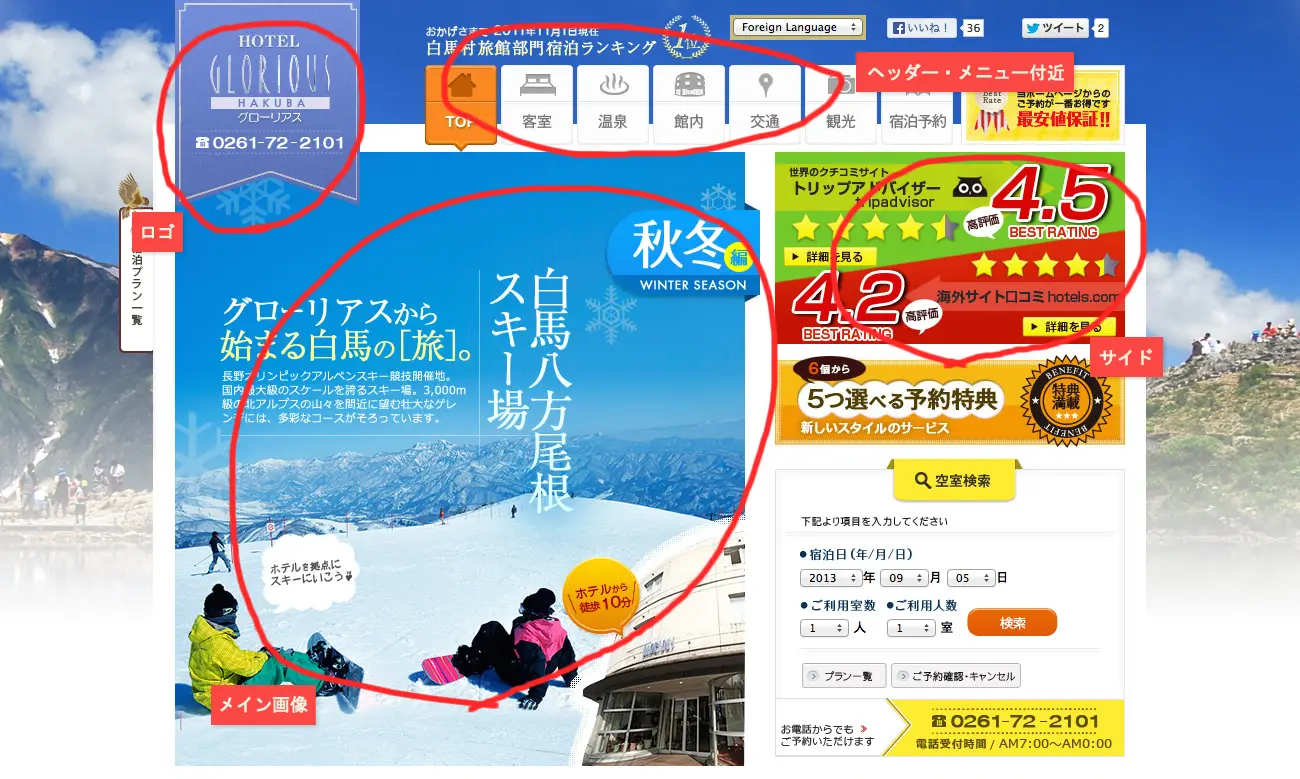
模写してほしい箇所は大きく分けて4つです。
- ロゴ
- ヘッダー・メニュー付近
- メイン画像
- サイドバー
- バナー
目的は模写するのでは無く良いデザインを盗む事です。
全部模写していたら何時間もかかってしまう場合もあるので1〜2時間と自分の中で制限時間を決めて、その時間内で収まる様に模写する箇所を考えていきます。
キャプチャーした画像を下においてそのままトレースすると何も考えずに作ってしまいがちなので少し下にズラしてサイズや色合いを同じ物にして作っていきます

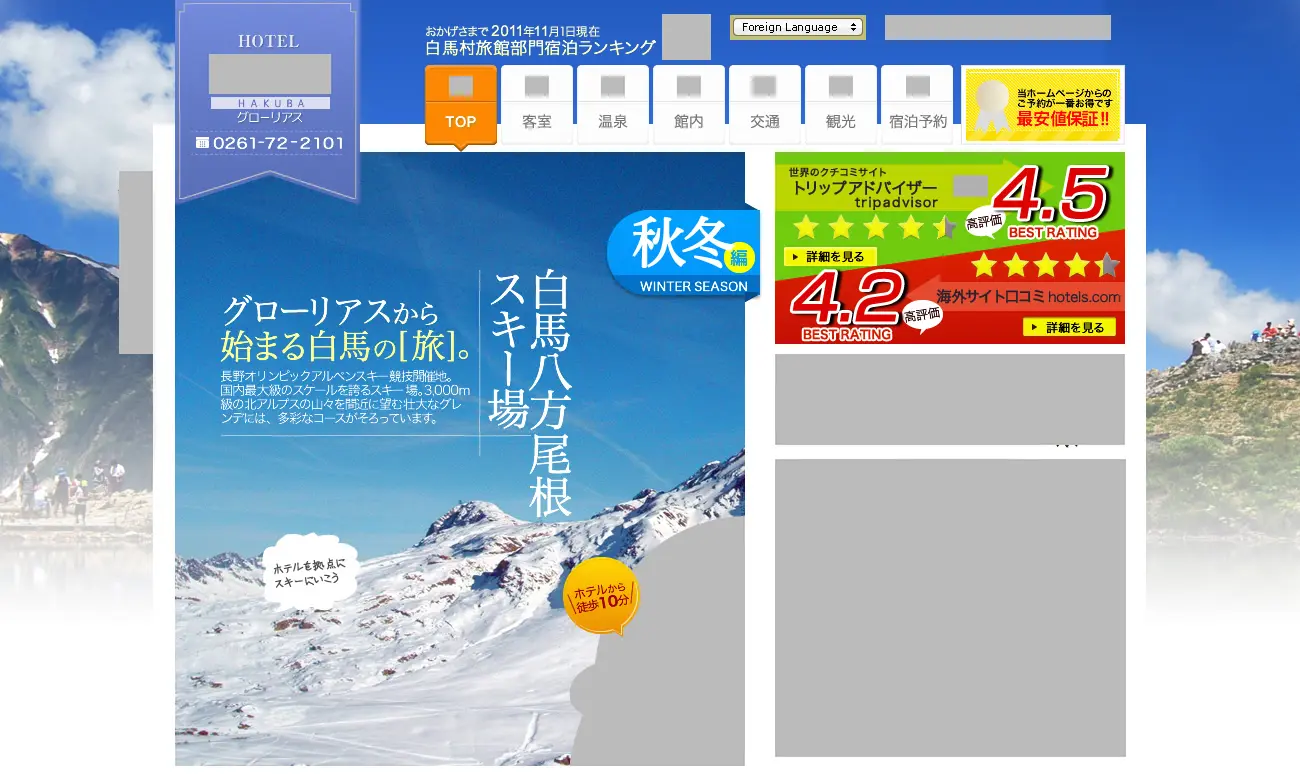
こんな感じで模写していきます。


これが筆者が実際に模写した画像です。
時間はおおよそ2時間ほど。
余分な場所、模写していない箇所は分かりやすくグレーにしておきます。
アイコンや特殊なフォントやフォーム画面、写真の画像背景など時間がかかるので省きます。

完成したら元のキャプチャー画像を1番上にもっていき透明度50%にしてズレなどを確認します。
この場合ロゴやボックスの位置はほぼ完璧に模写できていますがフォントがずれているので違っている事がすぐに分かりますね。
フォントなど同じ物が無い場合はできるだけ近い物で合わせるようにして下さい。
模写がデザインのスキルアップになる理由
模写するにあたって意識するポイントは細かい部分のあしらい、フォントの使い方、揃える位置など見ているだけでは気づかない事がたくさんあります。
例えば1本の線のデザインにしてもただ1本の線を引いているだけじゃなく下に薄い線が引かれていたり、色でもベタ塗りでは無く微妙にグラーデーションがかかっていたりほんのわずかなノイズが入っていたりしています。
自分で作って比べてみる事によって違いがあれば見えてきますし、色々な発見が出てきます。
その違和感を消す作業を続けていくと本物と同じデザインに近づいていきます。
バナーはデザインの細かい部分が良く分かるのでWebデザイン初心者の人にはオススメです。
筆者も最初はバナーのトレースから始まったので、1ヶ月ぐらいバナーの模写をしてからサイトの模写に移る方が良いと思います。
③ 先輩・上司に提出、評価してもらう
最後は模写した作品を先輩・上司に見てもらいましょう。
人の意見はとても貴重で自分では気づかなかった事が指摘されて初めて気づく事もあります。
指摘された箇所はやり直してもう一度見てもらい問題無ければ次のサイトを模写していく、こういった流れです。
そして、デザインしたファイルをまとめて保存。
これで、いつでもすぐに引き出せる自分だけのデザインストックが完成です。
模写するサイトはコーポレートサイト、ショッピングサイト(ECサイト)、細かいパーツがたくさんあるサイト、海外のトレンドサイトなど色んなジャンルのサイトを作る事によりデザインの引き出しが増えていきます。
デザインの引き出しが多くなる事によって実際の作業でも瞬時にクオリティの高いデザインできるようになっていきます。
Webデザイン力を上げたい人が覚えるべきデザインの三原則
最初の頃、デザインの基礎知識が全く無かった筆者は会社のWebデザイナーの方にデザインの三原則をきっちり叩きこまれました。
- 揃える
- スペースを取る
- 色を使いすぎない
デザイン力を上げたいならこの3つを意識するだけです。
これはあくまで筆者の働いていた会社で教わったデザインの三原則。
とにかくデザインをする時はこの三点を必ず意識するように教えられました。簡単にですがこの三原則を説明していきます。
ちなみにこれらデザインの基礎知識は先ほども紹介したノンデザイナーズ・デザインブックにて全て紹介されています。
① 揃える

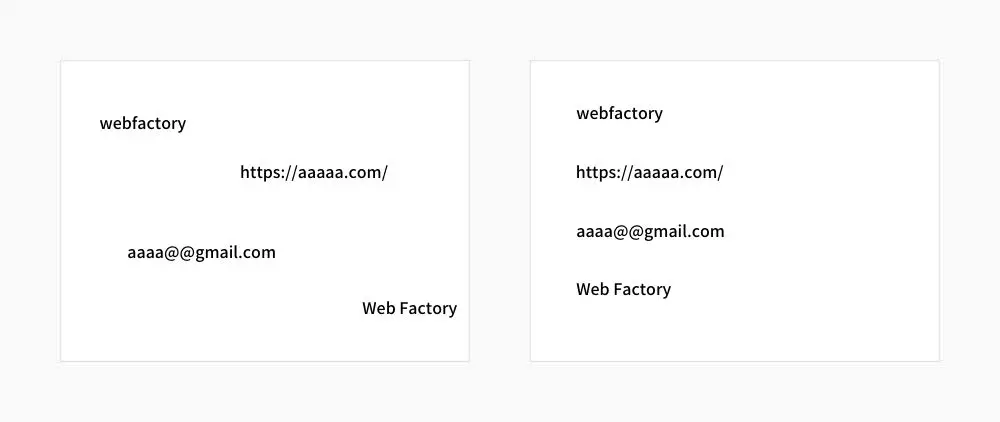
上図を見てもらっても分かるように、物をバラバラに置くより揃える事によって美しく見える様になります。
揃える事によって揃った左側に実際には存在しませんが、強い透明の線ができます。この線が強さは、デザインに強さを与えてくれます。
左より右の方が明らかに綺麗なデザインに見えますよね?
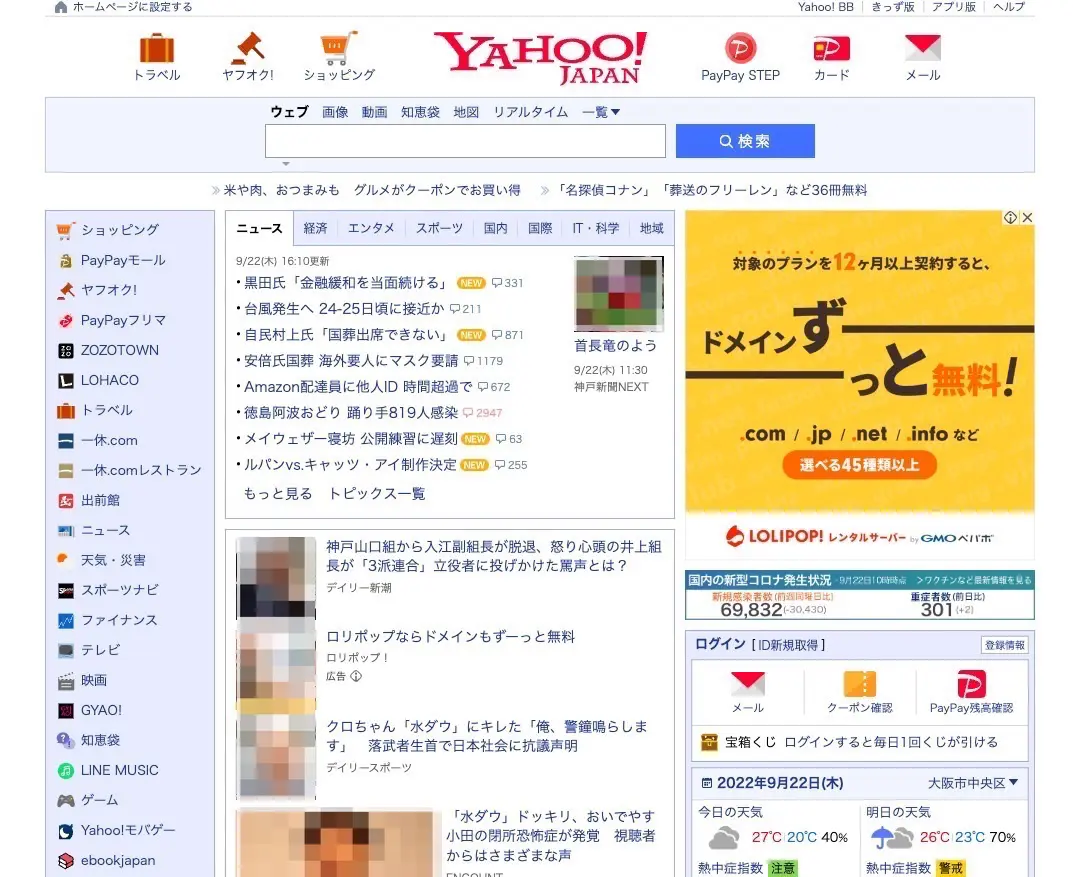
次にYahoo! JAPANのサイトを見てみましょう

普段は何気なく見ているとyahooのサイトですが、揃える事に対して意識して見るとしっかりとボックス、文字、スペースを揃えているのがわかりますね。
これだけの文章が鏤められているのに綺麗に見えるのは物と物をしっかりと揃えているからです。
これだけのテキストがあるサイトですが、テキストやコンテンツを揃えるだけでとても見やすくなるわけです。
普段何気なく見ているyahooのサイト。
その背景にはしっかり考えられたデザイン設計があるんです。
デザインをする場合、揃える意識を持つ事で統一感のある綺麗な物が生まれます。
② スペース(余白)を取る

初心者のデザインは空きができないように隅々まで埋めてしまうという傾向があります。
昔の自分はまさにこれでした。
なぜスペースを埋めてしまうのか?
デザイン初心者は空き(スペース)ができるのを恐れているからです。
隙間を埋め尽くそうと色んな物を置いてしまうと情報が読みにくくなり、結果良くないデザインになってしまいます。
スペースがある事で空間のゆとりに強弱が生まれデザインに動きがつきます。
そしてスペースも揃える事によってより綺麗なデザインになります。
③ 色を使いすぎない

色って難しいですよね。
知れば知るほど奥が深い、けれど色にはキチンとしたルールが存在します。
初心者がやりがちな事は色を使いすぎてしまう事です。
わかります!色をたくさん使いたくなるその気持ち!
でも、ちょっと我慢しましょう。
勿論、多彩な色を使いカラフルで素敵なデザインをする人もいますがその人達はデザインの基礎がしっかりできているからこそたくさんの色を臆さずに使用できるのです。
筆者も最初の頃は色を使いすぎてよく上司に怒られました。
特に筆者の場合は理由は無いけど色をたくさん入れてしまう傾向が強かったようです。
とりあえず始めのうちは色でデザインする事はあまり深く考えずに色を抑える。
もしくは配色ツールを使用してデザインカラーを整えましょう。
3色以上は使わないと自分で縛りを付ければ色を使いすぎる傾向が無くなっていくはずです。
現在はリニューアルしていますが、デザイン界では伝説となっている愛生会病院のホームページサイト。

これは誰が見ても色を使いすぎて何が何だか分からない状態になってますね。
Webデザイナーなら知っておくべき神の配色ツール4選

- ColorHexa
- Color Pickers
- HUE/360
- ウェブ配色ツール Ver2.0
ColorHexa

ColorHexaは指定した色に関する細かな情報や色彩配合の情報やRGB、CMYKから、カラースキームなども生成。
非常に使い勝手の良い配色ツール。
⇒ 公式サイト
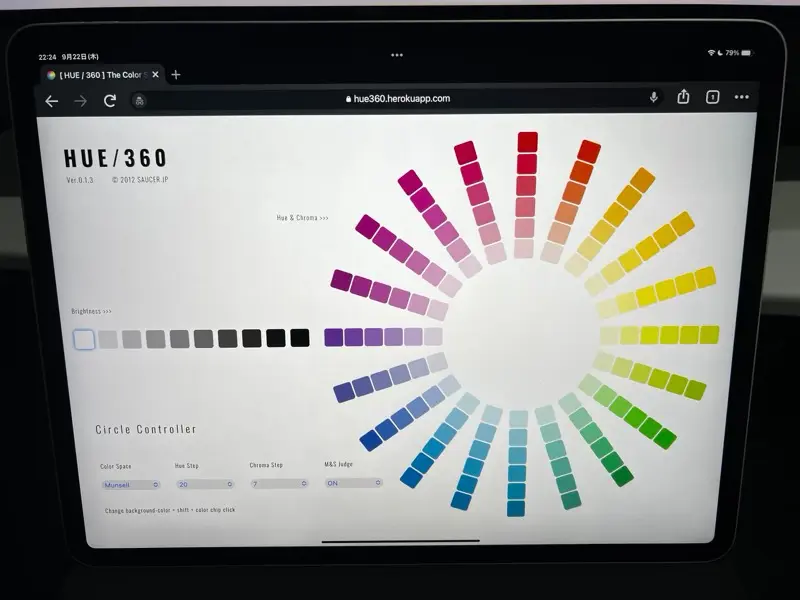
HUE/360

ベースとなる色を決めると自動でその色に合う色を絞り込んでくれる。
さまざまなパターンが用意されているがどれを選んでもバランスの良い配合になるのでベースとなる色が決まってる場合はよくこのツールを使います。
⇒ 公式サイト
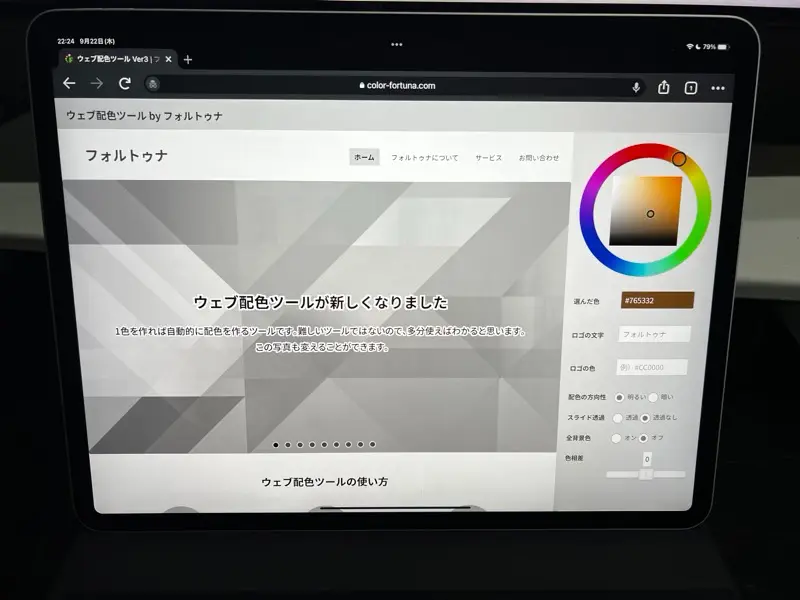
ウェブ配色ツール Ver3 by フォルトゥナ

色を指定しプレビューを見ながら色の配色を選べるジェレネータ。
テーマカラーを決めたらそれに合う配色をしてくれるので便利。WEBデザイナーには昔から定番のツールではないでしょうか。
⇒ 公式サイト
デザイン力を鍛えたいなら毎日続ける事が大事
- デザインが良いWebサイトを見つける
- なぜそのサイトが良いのか考える
- 1〜2時間でサイトの一部を模写(トレース)する
- 先輩・上司に提出、評価してもらう
- 作った作品をまとめて、デザインの引き出しを増やす
この方法をやっていった結果、デザインの引き出しを着々と増やしていきデザイン力はグングン上がっていきました。
プロのデザイナーに比べると足下にも及びませんが、デザイン力を上げるには頭で考えて、手を動かすしかありません。
デザイン力が上がれば作業のスピードも上がり仕事の生産性も向上します。
仕事が忙しくてそんなに時間が取れないならバナーの1個だけでもかまいません。
とにかく毎日続けることが大事です。
当たり前のことですが、みんな当たり前のことができていません。
がむしゃらにやっていくうちに力がついてきた事に実感する日が必ず訪れます。
最初は大変かもしれませんが、習慣付けて最終的に毎日やらないと気が済まないって状態になればこっちのもの。
デザインは「センス」や「才能」では無く「積み重ね」がもっとも大事なんです。
デザイン力は人に教えてもらうと上達スピードも早い
デザイン力でつまずいた時、検索で解決できるものではなかったり、自分のやり方が適切なのか、もっといい方法はないのかと悩む事もあるかと思います。
人に教えてもらうと上達スピードも速いので、金銭的に余裕がある人はデザイン専門学校に通い「プロに聞く」のが一番てっとり早いです。
しかし、筆者のようにお金がなく専門学校に通えないから独学で勉強してる人も多いはずです。専門学校の費用は50万〜100万円とかなりの金額になりますよね。
そんな時に利用して欲しいのがオンラインスクールに通うと言う手段もあります。
専門学校に比べると費用もグッと下がりますし、今後転職や独立を考えているならスキルアップは必要不可欠ですし、先行投資と考えるべきです。
無料体験があるので、興味がある人はまず無料体験でも利用してみてはいかがでしょうか。
スクールに興味がある方はWebデザインスクールおすすめ10選!失敗しない未経験からWebデザイナーになる方法も合わせてご覧下さい。
デザインの基礎知識は全て詰まっている伝説のバイブル↓

