Webデザイナーのポートフォリオサイトってどんなのか気になりますよね?
ネット検索で「Webデザイナー ポートフォリオサイト」と調べれば先輩達の素晴らしいポートフォリオサイトを見る事ができます。
しかし、他のポートフォリオサイトはレベルが高すぎて参考にならない…そんな風に思っていませんか?
Webデザイナー未経験の人が見たいのは、自分と同じような未経験者が作ったポートフォリオサイトじゃないでしょうか。
このページをご覧頂きありがとうございます。未経験からWebデザイナーになった笹原です。
このページではWebデザイナー未経験の時に独学で作った筆者の生々しいポートフォリオサイトを紹介し、バンバン過去の自分にダメ出ししていきます。
この業界で、webデザイナーになるにはポートフォリオサイトは必須です。
筆者のポートフォリオサイトは決してレベルの高いモノではありませんが、それでもWebデザイナーの面接で採用された実績はあります。
ちなみに、面接の前日にポートフォリオサイトを削除してしまった悲劇のエピソードもありますので興味がある人はそちらも合わせて読んでみてください。
ポートフォリオサイトとは
ポートフォリオサイトとは自分の実務能力をアピールする作品集です。
基本的にWebデザイナーになる為にはポートフォリオサイトが必要になるし、それ前提で面接などもあります。
人柄や経歴も大事ですがWebデザイナーで1番重視しているのはその人の実務としてのレベル、能力です。
それでは早速、Webデザイナー未経験だった筆者が作った当時のポートフォリオサイトを紹介します。
未経験でWebデザイナーに採用されたポートフォリオを大公開

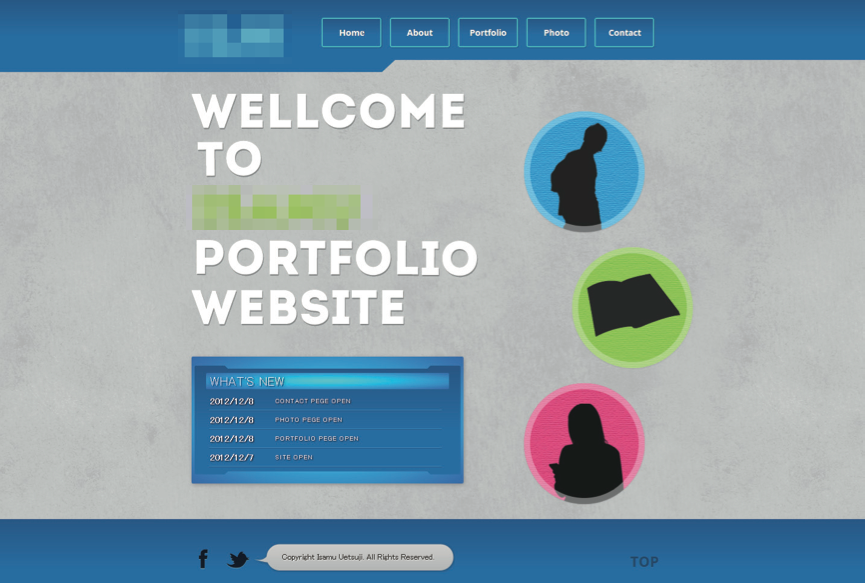
筆者が人生で初めて作ったポートフォリオサイトです。
色々覚えながらやっていたので制作期間は半年。
現在サイトは削除してしまいTOPページのスクリーンショットしか残っていませんでした。
それなりのクリエイターっぽい感じサイトにも見えなくないですが、今見ると文字や余白のバランス、グラデーションのかかり具合など酷い所がたくさんありまくりです。
独学で勉強し果敢にも当時実装されたばかりのCSS3を積極的にサイトに織り交ぜていました。
デザインの基本ができていない典型的なサイト


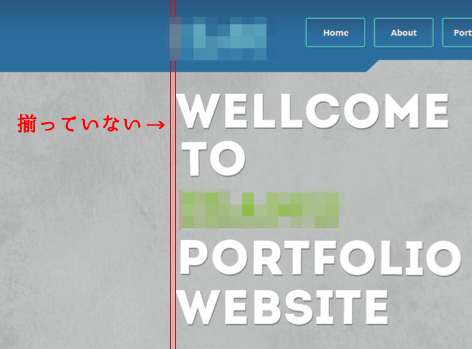
ロゴや文字の位置が揃っていないし、文字だけでも左に揃っていないので違和感だらけ

フッターのトップページボタンも上と下との余白バランスが崩壊
初心者が作りがちなポートフォリオサイトの悪い例
次は実際に企業のサイトを作り提出したポートフォリオサイト。
webデザイナーの面接を受けた会社が車関係のWeb製作だったので実際に会社が作ったサイトを参考にして架空のサイトを作りました。
デザインが酷いポートフォリオサイト

作業時間は記録していませんでしたが全8ページを3日で作成しました。
デザイン力が全くなかった筆者が他のサイトなどを参考にしながら一生懸命作った事を覚えています。
当時は何も思いませんでしたが今見ると素人臭さ全快で恥ずかしい…
独学でWebデザイン力を上げる練習方法!継続して鍛えることで誰でもデザイン力を高めれます
このサイトのデザインの何がおかしいか?

あなたはこのサイトデザインを見てどう思いましたか?
何も思わなかったあなたはまだまだデザイン力を鍛えないといけませんね。このデザインの何がおかしいのか、違和感があるのか、ダメ出ししていきましょう。
ついつい素人がやってしまうグラデーションの強さ。
テキストも上より下の方が余白が大きくなってます。シンプルだけど細かい部分が抜けているので素人っぽいメニューになってしまうのでしょうね。
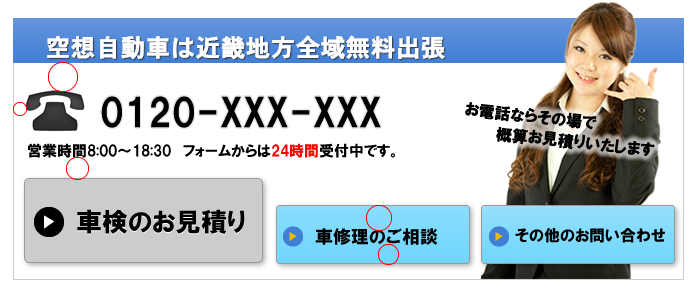
トップページの画像ですが
- フォントがバラバラ
- グローとドロップシャドウかけすぎ
- 文字の配置がおかしい
とツッコミところ満載。
フォントも統一感を出した方が綺麗に見えるのにどうしても違うフォントを使ったりしたかったんでしょう。
しかも全ても文字が強調性を出しているのでどれを1番に見せたいのか分からず一体何をユーザーに伝えたいのか支離滅裂になっています。
「業界最安挑戦」の絶妙なポジションの悪さ。
他のページでも違和感な部分が満載


丸を入れてみると凄く分かりやすいと思いますが余白がバラバラです。
余白を全て整えるだけで、デザインとして非常によくなります。
ポートフォリオサイトを常にアップデートさせていこう
ポートフォリオサイトは自分の記録の場所でもありますが、常にアップデートさせていきましょう。
とにかくデザインが全く分からない人は
- 揃える
- スペースを取る
- 色を使いすぎない
デザイン3原則だけでも頭に入れておいて下さい。
そしてプロのサイト、自分が良いと思ったサイトを参考にしながら作っていきましょう。
それだけでもかなり素人っぽいサイトから脱却できるはず。
とにかく経験が大事です。一度作ってみないとそういった部分などにも気づかないし向上はしていきます。