「未経験からWebデザイナーになれるの?」
「独学での勉強方法が分からない」
「実務経験ってどうやって経験するんだよ!」
Webデザイナーになりたいけど、上記の様なことで悩んでいませんか?
大丈夫です。未経験からWebデザイナーになる事は可能ですし、独学の勉強でも問題ありません。誰だって最初は未経験ですし、スキルと知識を磨く事で未経験からでもWebデザイナーになれます。
筆者は24歳の時に、未経験でWebデザイナーに就職しました。
- 24歳
- 高卒(大学中退)
- フリーター(飲食店でバイト)
- 毎日パチンコ屋に通う
- 資格なし、特技なし
- 社会人未経験
この記事では、Webデザイナーになるまでにやってきた事を包む隠さず全て公開していきます。
誰だって最初は未経験です。
諦めずに頑張れば必ずWEBデザイナーになれます。
こんなダメ人間でもWebデザイナーになれることができたので、現在Webデザイナーを目指している人の参考になれば幸いです。
独学から未経験でWebデザイナーになる方法

最初にも言いましたが、結論から言いますと独学で未経験でもWebデザイナーになる事は可能です。
人間スペックが低い筆者でも努力することでWebデザイナーになれました。
独学で勉強した期間は約1年。
ポートフォリオサイトを3つ作った所で、Webデザイナーの求人に応募し、2社目の面接でアルバイトからという条件で採用され、3ヶ月後に無事正社員として働けるようになりました。
ハローワークにはトライアル雇用という制度がありますが、あまりおすすめできません。その理由はトライアル雇用で面接を受けたらボロカスに言われて落ちた話で詳しく書いてますのであせて読んでみてください。
Webデザイナーになるには実務経験がなくても良い

Webデザイナーになるには、まずはどんな職場で働きたいか明確にしておく必要があります。転職サイトや求人サイトを見ればWebデザイナー募集の案件を見ることができるので、そこに掲載されている概要欄をみると、以下の条件がほとんどの求人に記載されているはず。
- 【実務経験1年以上】
- 【Photoshop、Illustrator、Dreamweaver等を使ってデザインができる方 】
未経験でWebデザイナーの求人を探しても、ほとんどが実務経験がある方を対象にしか募集していないのです。
すでにWebデザイナーの求人をご覧になったことのある人は、「実務経験◯年以上」というものを目にして絶望した経験があると思います。
筆者自身も応募資格の「実務経験が1年以上ある人」の文字に憂鬱になっていた毎日がありました。
なぜ、どこの企業も、実務経験ありで募集するのか?
なぜ未経験の募集が少ないのか?
例外はありますが、基本的にWebデザイナーの求人募集は実務経験がある方を対象に募集しています。
「webデザイナーになりたいとか言ってる奴」にも書いていますが、Webデザイナーは技術職であり、即戦力を求めている業界なので未経験の人を1から教えて育てていくのは時間とコストがかかってしまうのでWebデザイナー未経験の方は中々採用されにくいのです。
しかし、未経験だからといってWebデザイナーになれない事はありませんし、未経験でも採用してくれる企業はあります。
Webデザイナーで働いている人の半数近くが実務経験なしからWebデザイナーになっています
何より筆者自身も実務経験なしからWebデザイナーになれたので、未経験でもWebデザイナーになれると断言できます。
Webデザイナーの実務経験はどうやって積むべきか

どこもかしこも「実務経験あり」が条件ばかり。
では、一体どうやって実務経験を積むべきでしょう?
答えとしては2パターンあります。
- アルバイト、派遣から働く
- 実務相当のスキルを身につける
2パターンを順に追って説明します。
① アルバイト・派遣から働く
いきなり正社員で働くのが無理であってもアルバイトや派遣からなら採用してくれる企業は結構います。
そこで職場の経験を積む事ができれば、実務経験の実績となりますので就職・転職の成功率がグッと高まるでしょう。
筆者も始めは、テスト期間としてアルバイトから始まり、3ヶ月後に無事に正社員として働かせてもらう事ができました。
未経験で実務経験がない人は同じ会社で【アルバイト→正社員】が理想の流れかもしれません
② 実務相当のスキルを身につける
他にも自分の腕試しに、クラウドソーシングを始めてみると良いですね。
クラウドソーシング(英語: crowdsourcing)とは、不特定多数の人の寄与を募り、必要とするサービス、アイデア、またはコンテンツを取得するプロセスである。 このプロセスは多くの場合細分化された面倒な作業の遂行や、スタートアップ企業・チャリティの資金調達のために使われる。
参照:wikipedia
簡単なコーディングやバナーなどの依頼もありますので、そこで経験を詰めばポートフォリオの素材にも使えますし、お金ももらえるのでモチベーションも維持しやすいです。
オススメのクラウドソーシング
これらはすべて無料で登録できるので一通り登録してみて、自分に合った案件を見つけてみてください。
一押しは案件数も多いクラウドワークスです

このように、HTML・CSSのコーディング代行やデザイン依頼なんかは需要があり案件もたくさんあります。
安い金額で提示すれば募集はすぐに集まるでしょう。
クラウドソーシングで仕事をすると実際にクライアントはどんなことを言うのか、満足させるにはどうすればいいか?という発想も自然と身についてきます。
これは実務に等しい、生きた経験になり価値があります。
直接の取引に自身がない人は、コンペに応募して練習しましょう。
コンペとはクライアント(仕事を募集する人)が仕事内容を公募し、その内容をみてデザイナーが作品を提出し、クライアントが選んだ作品を正式に採用しそこでお金が支払われます。
つまり、コンテスト要素が強いので応募するのは無料で自由なので、もし作品を選ばれなくてもこちらにデメリットはありません
仕事の依頼が来ないような人でも、コンペなら参加できるので練習の場にもってこいですね
今すぐじゃなくてもとりあえず登録だけしておきましょう(3分で登録完了)
兎にも角にも最低限の知識・スキルが大事

未経験であってもWebデザイナーを目指すのであれば最低限のスキルは必ず必要になってきます。
さすがに、知識もスキルも全くない素人がWebデザイナーになる事は都合が良いお話です
前提として最低限のWebデザイナーとして必要なスキルがあれば実務経験がなくても、採用される可能性は高くなるでしょう。
それでは次に最低限Webデザイナーとして必要なスキルや条件を説明します。
最低限Webデザイナーとして必要となるスキル・条件

- HTML・CSS(タグ打ち)の知識
- デザインの知識
- Webデザインソフトの操作
実務経験がなくても、最低限この3つのスキルは必要です
Webデザイナーに向いている人、向いていない人

- イラストを描いたり、物を作ることが好きな人
- パソコンを使う仕事に興味がある人
- 机に座って、黙々作業する方が好きな人
- 常に新しいことにチャレンジしたい、好奇心旺盛な人
上記に当てはまる人はWebデザイナーとして適性が高いです。
逆にパソコンが苦手、好奇心が少ない、体を動かしたり、人とたくさん接することが好きだって人は向いていないかもです(絶対ではないけど)そもそもそんな人はこの記事を見ていないでしょうけど。
誰でも最初は未経験からのスタート
よくWebデザイナーの就職は厳しいと言われますが、未経験でWebデザイナーを目指す場合、ある程度の技術や知識が求められます。
しかし、勘違いしないでほしいのが、完璧を求められているわけではありません。
未完成の状態でも認めてくれる会社はたくさんあります。
実際、筆者を採用してくれたWeb制作会社の社長は「即戦力を求めていたが、将来性を期待して採用した」と言ってくださったのを今でも覚えています。
熱意が相手に伝われば未経験でもWebデザイナーになることは可能

つまり、スキルが未熟でも吸収しようとする仕事に対する熱意の方が大事で、どのくらいのペースで仕事を吸収できているかという事を見せれると未経験でもWebデザイナーとして雇ってくれる会社は必ず出てきてくれます。
年齢は関係ない!30歳以上からでもWebデザイナーになれます

筆者は24歳の時にWebデザイナーになったので、実体験としての物事は語れませんが、この業界に明確な年齢制限はありません。
現実的な事を考えれば若い人のほうが有利にはなりますが、それはどこの業界でも同じじゃないですか?
こちらは実際に筆者のサイトに寄せられたコメントです ↓

コメントをくださったこの方は、以前Webディレクターを3年やっていましたが1度きりしかない人生で後悔をしないため、思い切って会社を辞めてWebデザイナーを目指し、無事に転職する事ができたようです。おめでとうございます。
Webデザイナーになれないのを年齢のせいにするのはやめませんか?

「年齢が…」
「若くないから…」
年齢のせいにしてる暇があるなら、その時間を勉強に費やしませんか?
先ほども言いましたが、他の業界に比べるとWebデザイナーに明確な年齢制限はありません。
でも時間は一刻と流れていくし、時間がたくさん余ってる若い人に対抗するには一歩でも早く前に進まらないといけません。
時間は待ってくれません、時間だけは誰しも平等です
30代を超えていても未経験でWeb業界に入ってくる人は大勢いるので、年齢を言い訳にしなくて大丈夫です。他業界に比べて年齢だけで面接を落とされるという事は少ないです。
年齢は関係ありません。スキル、向上心、熱意です。
求人サイトで案件を眺めるだけでも良いです。
とりあえず一歩踏み出してみましょう。
未経験者の強みを活かす

Webデザイナーだけに限りませんが、「未経験」には強みがあります。
それはこの業界に染まりきっていない事です。
少し洗脳のように捉えてしまうかもしれませんが、仕事の進め方など同業種でも会社によって異なります。
前の職場の当たり前がないというのが未経験の人の強みになります。
業界に染まりきっていない人ほど、先入観もなく新しい業界への吸収が早いです。
採用する企業側にとっては先入観のない人のほうが育てやすいので、そういった枠を狙うチャンスはあるでしょう。
ここまでのおさらいとして
- タグ打ち、デザイン、ソフトの知識は最低限必要
- 実務経験がなくても採用してくれる会社はある
- 年齢は関係ない。30代からでも目指す人は多数いる
次に独学で未経験からWebデザイナーになった、筆者のとっておきの勉強方法をこれからお教えします。
Webデザイナーってどんな仕事?

そもそもWebデザイナーってどんな仕事なのかわかりますか?
ここで軽くWebデザイナーという仕事を簡単に紹介しておきます。
これから目指す仕事ですからどのような内容なのか知る必要性はありますよね。
Webデザイナーとは
会社によって業務内容は変わってきますがWebデザイナーはWebサイト(ホームページ)を制作する仕事です。
Webデザイナーとは、PhotoshopやIllustratorなどのグラフィックソフトを使用してWebサイトのデザインをおこない、そのデザインをもとにHTMLやCSSなどの言語を使用して実際にWebサイトを制作する人です。
引用元:Webデザイナーの仕事内容|IT・Web業界の特化の求人情報サイトFind Job!
Webサイトとは普段あなたがスマホやパソコンで見ているWeb上のサイトです。
Webデザイナーの種類
Webデザイナーでも種類があり、仕事内容も違ってきます。
- デザイナー
- コーダー
デザイナー
サイトのデザインをする人を「デザイナー」です。
コーダー
WebサイトをHTMLなどで組んでいく事を「コーディング」、
その作業を担う人を「コーダー」と言います。
大まかかに分けると「デザイナー」と「コーダー」の2種類になりますが、最近のWebデザイナーはデザインとコーディング両方を求められることがほとんです。
つまり、Webデザイナーになるには「デザイン」と「コーディング」を覚えないといけません
また、Webデザイナーとは別の職種になりますが、どんなサイトを作るか企画する「Webディレクター」や「プランナー」などもあります。
WebディレクターはWebデザイナーの管理・育成がメインとなるので、元々Webデザイナーだった人が昇進してディレクター側になるケースが多いです。
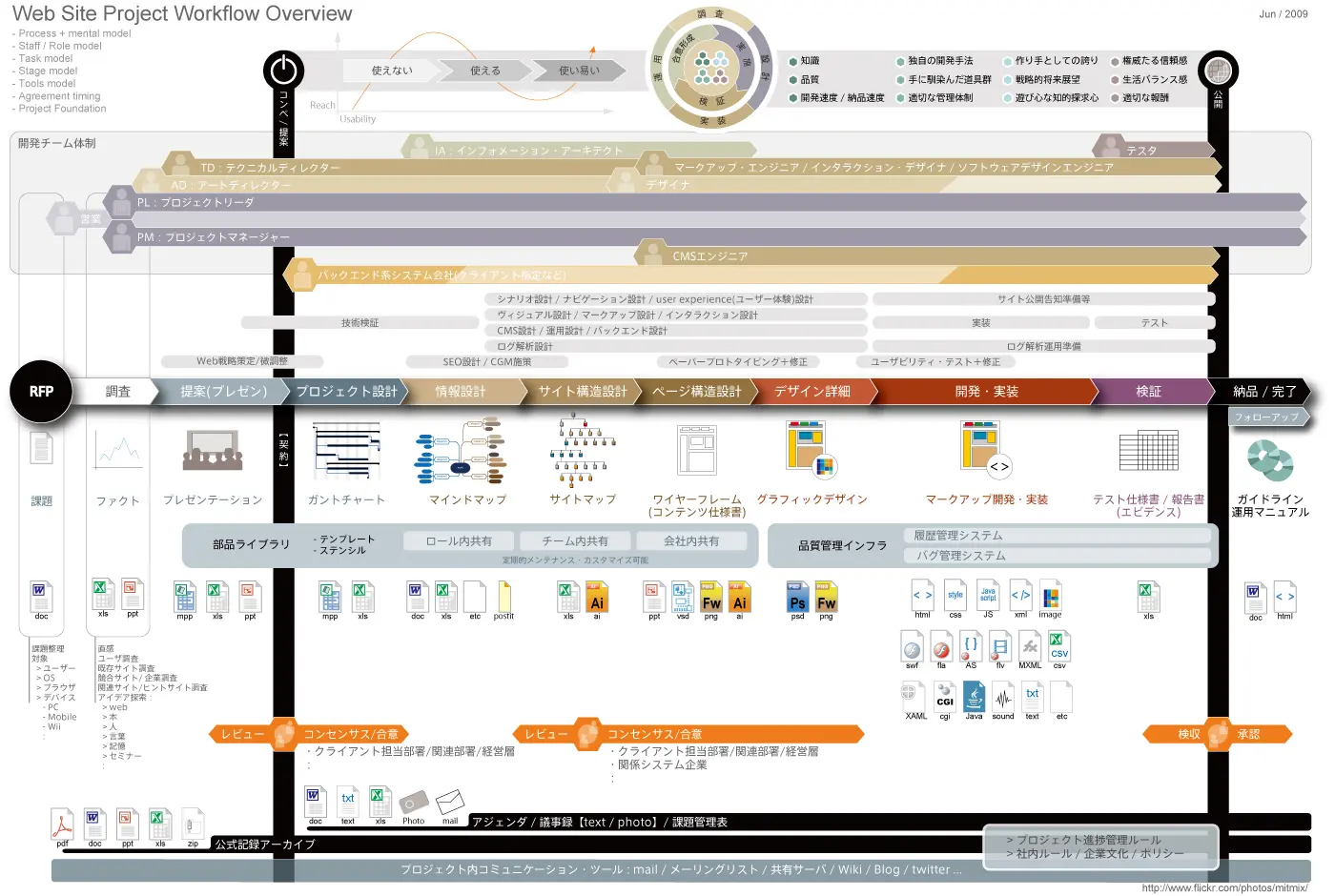
事業内容と仕事の流れ
会社により製作内容は異なってきますが、Webデザイナーの仕事の流れの大枠は以下のようになります。
- クライアントから指示・製作依頼内容を受ける
- 製作スケジュールを立てる
- サイト情報設計
- デザイン製作(サイト構築)
- コーディング・開発
- 検証・修正(デバック)
- 納品(リリース)

これがWebデザイナーの仕事の一連の流れです。
もちろん、全部じゃなく一部分を役割分担で行う会社もあります。
筆者が働いていたWeb製作会社では、クライアント対応や製作スケジュールはWebディレクターが決めて、筆者はデザイン案(カンプ)、コーディング、チェック作業を主に行っていました。
Webデザイナー1年目の仕事内容・流れ
入社〜1ヶ月目
- 自社サイト、クライアント様サイトのバナー作成
- 会社の事務作業
- スクリプトや新サイトのテスター
- クライアント様のサイト作成
とにかく入社当初はほとんど何もできなかったので会社の事務作業がメインで入社して1週間ほどから自社サイトのバナーを作らせてもらえる様になりました。
当時は620×300のバナーを作るのに2時間以上かかることも。
毎日駄目出しをされて怒られていたのが記憶に残っています。
2ヶ月〜4ヶ月目
- 会社の事務作業
- スクリプトや新サイトのテスター
- クライアント様のサイト管理・修正・変更作業
- 自社サイトの管理・更新
- 自社CMSの新デザイン作成
- クライアント様のサイト作成
少しずつ会社の環境にも慣れてきましたが仕事のメインは会社の事務作業やテスターなど。
3ヶ月目ぐらいから自社サイトの管理・更新などまかされはじめて、4ヶ月目には自社CMSの新デザインを作成する事に。
残業は当たり前で、始めて挑戦する仕事はミスや遅延が目立ちこの時もまだ毎回怒られていました。
家に帰っては仕事でミスした所の反省、そして日課となっていたバナーやサイトのトレース作業をしてデザイン力を鍛えていました。
5ヶ月〜8ヶ月目
- クライアント様のサイト管理・修正・変更作業
- 自社サイトの管理・更新
- スクリプトや新サイトのテスター
- 自社CMSの新デザイン作成
毎月自社CMSの新デザインを1つ作るのがメインに。
その間にクライアント様のサイトや自社サイトの管理・更新、テスターなどを行っていました。会社にもだいぶ馴染める様になり、6月には人生初のボーナスも貰えました。
9ヶ月〜12ヶ月
- クライアント様のサイト管理・修正・変更作業
- 自社CMSの新デザイン作成
- 新サービスのデザイン作成
クライアント様のサイトをリニューアルする作業を全般的に筆者にまかされました。
デザイン上げる勉強を続けてきた事でデザインの引き出しもかなり増え、入社当初に比べると怒られる回数もかなり減りました。
たくさんの経験をしたWebデザイナー1年目
当たり前なんですがやる仕事が全て新鮮でWebデザイナーという仕事の経験値をたくさん積む事ができました。
半年ぐらいでWebデザイナーとして自覚をかなり持つ様になり8、9ヶ月目で少しずつ力がついてきた事を実感。
しかしまだまだ未熟な部分は多いので少しでも気を抜くと怒られていましたね。
Webデザイナーとして成長できたのは時間の価値観
デザインもですが特に成長できたと思えるのが時間の価値観です。
筆者の働いていた会社はとくに時間にうるさく「Webデザイナーは時間工賃で働いている事を意識しろ」と何度も言われました。
- この作業は何時間で終われるか?
- 決められた時間内で終わるにはどうすれば良いか?
作業をする前に必ず目標と予測を決めて、
時間をいつも気にしながら仕事をしろと。
作業を始める前に必ずタイマーをセットしていたので常に時間を気にしながら仕事をしていました。
時間を常に気にする事で仕事の生産性とスピードが上がりましたし、プライベートでもこの作業は何時間で終わらせれるかなど自然に考えるようになっていき時間に対する価値観が大きく変わり、無駄な時間を過ごす事が大幅に減りました。
最終的にはテレビを見てる時間って勿体ないなど思い始め一時期は全くテレビを見なくなりましたね
Webデザイナーの将来性
「Webデザイナー」に将来性はあるのか。
数十年先も食べていける職種であるのか気になりますよね。
総務省によるとインターネットの普及率は8割を超えています。
残りの2割は
- 字が読めない子供
- 高齢者
そう考えると、インターネットはほぼ全国民に行き渡っています。
「新聞広告費」「雑誌広告費」「ラジオ広告費」「テレビメディア広告費」が毎年、減少していく中で「インターネット広告費」は常に右肩上がり。
SNSの普及で今はインターネットは無くてはならない存在になりました。

Webデザイナーの需要について本記事執筆時点では、例えば大手の転職支援サイト『マイナビ転職』を見ると140件以上の求人が出ています。
成長を続けるインターネット業界で、Webデザインやその関連の仕事がなくなる事はないでしょう。
「Webデザイナー」という職業が本格的になってきたのは、まだ10年ほどの歴史しかありません。
時代の移り変わりの激しい業界ではあるので、さらに細分化され職種の多様化は進んでいくでしょう。
Webデザイナーになるために必要なお金はどのくらい?
| PC | 30,000円〜100,000円 |
| 制作ソフト(Adobe) | 20,000円〜100,000円定額なら月980円〜5,680円 |
| ネット環境 | 3,000円〜5,000円 |
| サーバー代 | 500円〜3,000円 |
| 教材 | 4、5冊で10,000円 |
| トータル | 50,000円〜100,000円〜 |
初心者が1からWebデザイナーを目指すとなると約100,000円以上の出費がかかる事になります。
しかしこれはあくまで何も無い状態からの例であるので実際ほとんどの人はパソコンとネット環境はあるはずなので実質必要な費用はソフト代と教材代とサーバー代になるでしょう。
正直、サーバーは何でもOKです。
筆者はConohaWingをメインに使っていますがポートフォリオサイト用だけであれば格安(月220円)のロリポップで十分です。複数のサイトを立ち上げたり、ブログも運営していきたいならConohaWingがおすすめです。
Webデザイナーに必要な3つのソフト

- Adobe Photoshop (アドビ フォトショップ)
- Adobe Illustrator(アドビ フォトショップ)
- Adobe Dreamweaver(アドビ ドリームウィーバー)
他にも「InDesign」など色んなAdobe製品がありますが、まずはWebデザイナーの基本となるソフトがこの3つと覚えておきましょう。会社によって使用するソフトが違ってきますが、Photoshop、Illustrator、Dreamweaver、この3ソフトはどこの会社も共通だと思ってください。
Webデザイナーの求人をチェックしてみると応募資格のほとんどに「Photoshop」「Illustrator」「Dreamweaver」が必須なのが分かるかと思います。
Adobe(アドビ)とは?
Adobe Systems(アドビ システムズ) 通称Adobe(アドビ)は、本社はアメリカ合衆国カリフォルニア州サンノゼ市にあり、Photoshopを始めIllustrator、Dreamweaverなど数々の画像・映像を加工・編集ソフトを手がける世界最大のソフトウェアメーカーです。
社名は設立者であるジョン・ワーノック(John Warnock)の自宅の裏に流れていたAdobe Creek Riverという川の名前に由来しています。
引用元:sitebook
Adobeとは、スペイン語で「日干しレンガ」「泥のレンガ」という意味です。
Adobe Photoshop (アドビ フォトショップ)
略称は「フォトショ」と呼ばれている写真加工ソフト。
無料ツール・無料ソフトで画像編集ソフトはたくさんありますが、プロのWebデザイナーはPhotoshopが必須になってくるでしょう。
理由としては他のソフトと比べて機能、編集性能が桁違い。
画像編集ソフトで右に出るものはいません。
Photoshopでできる事
- 写真補正・写真加工
- 切り抜き(パス抜き)
- 写真のリサイズ
- Webバナーの作成
- Webページのデザイン
Adobe Illustrator (アドビ イラストレーター)
略称は「イラレ」と呼ばれているグラフィック系ソフト。
Adobe Illustratorはベクターデータを扱うのに優れています。
ベクトルデータ(画像)とは、写真画像と違い拡大縮小しても画像が粗くなったり、ガタガタになりません。なぜなら、ベクトル画像の線や色は、どの位置でどの様な描画をするか、全てのソフト内でリアルタイムで計算されて出力されているという特徴があるからです。
Illustratorでできる事
- イラスト作成
- ロゴデザイン
- アイコンデザイン
- Webパーツ作成
写真、画像加工が得意なPhotoshopに対し、Illustratorはイラストやオブジェクト部分の制作に優れています。
しかし、ここで伝えておきたいのがWebデザイナーはイラストを描けなくても良いという事。イラストレーターと呼ばれる職業がある様に、WebデザイナーはWebサイトをデザインするお仕事です。
勿論、Illustratorは使いこなしイラスト制作ができれば強みにはなりますが、制作現場でもイラストに関しては外注のイラストレーターに頼んだり、素材サイトから入手するケースが多いです。
Webデザイナーであれば最低限、Illustratorでロゴデザインとアイコンデザインができれば十分かと思います。実際の現場でもPhotoshopとIllustratorの使用割合は8:2なので、優先的に使い方をマスターしたいのはPhotoshopの方ですね。
Adobe Dreamweaver (アドビ ドリームウィーバー)
DreamweaverはHTML・CSSのコーディングの作業を効率化してくれるテキストエディタの上位ソフト。
Webデザイナーが作成したWebページのデザインデータを元にHTML・CSSでコーディングしていきホームページを構築していきます。Dreamweaverを使う事で、Webサイトをプレビューで確認しながらコーディングできるので、作業効率が飛躍的にアップします。
WordPressのPHPやJavascriptといったプログラミング言語でも使えます。
テキストエディタの上位ソフトといった様に、Dreamweaverはコーディングの効率化ソフトなので、コーディングはメモ帳やテキストエディターでも可能です。
Dreamweaverを使わず、メモ帳やテキストエディタで作業しているWebデザイナーもいます。
おすすめのテキストエディタ
Windowsであれば
- Crescent Eve(無料)
- TeraPad(無料)
- 秀丸(有料)
Macであれば
- CotEditor(無料)
- mi(無料)
- TExtWangler(無料)
いってしまえばコーディングができればパソコンに常備されているメモ帳でもOKなんです。
なので、Dreamweaverは使う機会があれば、触っておく程度で大丈夫です。それよりもHTMLやCSSの「コードを書く」練習をする方がいいでしょう。
想像以上に高いWebデザインソフト
WebデザイナーにとってAdobeソフトは必要不可欠なソフトです。
ソフトの性能としての欠点はほとんどありません、唯一ネックなのが値段が高いという部分。
1つのソフト平均価格が40,000円〜90,000円。
Webデザイナーになりたければ、勉強するのに必須ですが、どうしても金額に値が張るので学生がお金がない人は買う事ができませんでした。
Adobe Creative Cloud
しかし、ここ数年前から「Adobe Creative Cloud」が導入され、これまで買い切りだったAdobe製品が定額制にシフトチェンジしました。
一番安い「Creative Cloudフォトプラン」であれば、月額980円からPhotoshopが使い放題!
「Creative Cloud単体プラン」なら月額2,180円でPhotoshop、Illustrator、Dreamweaver、など他12ソフトが使い放題。さらに学生ならフォトプランと同じ月980円から利用できます!
全てのWebデザインソフトを使えないとWebデザイナーになれない?
基本的にPhotoshop、illustratorをメインに使っている制作会社が多いです。
求人募集でもこの2つを使えるのが必須条件に入ってるところがほとんどです。
しかし、会社によって使用するソフトが増えたり、違ったりするので一概にこれだけを覚えておこうとは言い切れません。
しかし、Webデザイナーとして一番重要なソフトは「Photoshop」です。
IllustratorやDreamweaverは使えなくてもまだ何とかなりますが、Photoshopだけは使える様になっておかないとWebデザイナーになる事はできないでしょう。
なので、どのソフトから覚えればいいんだろと悩んでいる人はPhotoshopの使い方から覚えて下さい。
求人の応募資格には「Photoshop、Illustratorが操作できる人」と記載されているのが多いですが、PhotoshopでWebデザインできるスキルがあればIllustratorを使えなくても採用に通る可能性は十分あります。
制作会社からすればWebデザインを作れる人が欲しいわけです。「Webデザイナー面接の成功術」でも説明してますが、自分のスキルをアピールするのはポートフォリオサイトしかありません。所詮ソフトは仕事の効率化、自分のスキルアップのツールでしかありません。
WebデザイナーはMacとWindowsどちらでも良い
Webデザイナーが使うパソコンはMacとWindowsどちらが良いのか?答えはその人が使いやすい方です。
PhotoshopなどのAdobeソフトはMacの方が互換性は高いなどありますが、どちらも一貫性はないのでWindowsとMacどちらでも問題ありません。
使用の割合で言えばWindowsの方が多いかもしれませんね。
デザイナーと言えばMacと言う時代はもう古いです。
MacだろうとWindowsだろうと問題はありません。
しかし、どちらか1つを選べとなるとWindowsの方が良いです。
理由はWindowsしか無いツールを使って開発することが要求される事があるし、Web制作会社だとクライアント様はWindowsを使っている事が大半ですので何かと対応できるのはWindowsかなと。
勿論Macでは絶対無理と言うわけではありませんが…。
逆にアプリ開発などはMacの方が使いやすいかも。
Web制作会社によって推奨パソコンが違ってくる
一番はMacとWindows両方を持っている事ですが、これからWEBデザイナーを目指す人は今自分が持っているPCで十分だと思うので無理にMacを買おうなど考えなくても大丈夫です。
働きたいと思っている会社がMacのみだとしても心配ありません、最初は多少の操作の違いに戸惑いますがすぐに慣れます。
面接でWindowsを使ってるからと言ってそれだけで落とされる事もありません。
Webデザイナーが初めてMacを使ってみた感想

実際にMacを使ってみた感想ですが
今までWindowsだったし会社もWindowsという環境なので使いにくかったです(笑)でも慣れるとMacのユーザビリティは流石と言わんばかりの使いやすいですしやっぱり買って良かったなって今は思います。
今ではもうMac歴4年になり、Macしか使わなくなりました。
結論としてはWebデザイナーはMacとWindowsどちらでも良いって事です。
もちろん、高いパソコンの方が動作が軽いなどのメリットはありますが、値段重視であれば2万〜3万円のパソコンで十分です。
自分のお財布と相談して使うパソコンを選んでみましょう。
テキストエディタはWindowsならTeraPad、MacならSublimeTextなどが使いやすいです。
無料なので、誰でも利用できます。
⇒ TeraPad
Webデザイナーの仕事のやりがい・魅力

筆者は最初にサイトデザインを考える段階とサイトが完成した時にウェブデザイナーとしてのやりがいを感じていました。
クライアント様からの要望を聞いて
「どんなサイトを作ればいいか?」
「このコンセプトならこんなデザインが合うかな?」
そうやって色々考えるのは好きでした。
小学生の時、図工の成績だけずば抜けてよく、物作りだけは小さい頃から大好きでしたね。
Webデザイナーの仕事は簡単なものではなく、壁にぶちあたる事も多いです。ですが、そういうった悩みを苦しみ自体が、自分のデザイン力を高めるきっかけになります。
Webデザイナーを極めていく道のりは、同時にこれから先の未来や夢を切り開いていく事にも繋がっていくわけです。
デザイナーとしての向上・スキルアップが、同時に将来の可能性を大きく広げていく事もまた、Webデザイナーのやりがい・魅力かもしれません。
また、Webデザイナーは、独立してフリーランサーとして活躍する方も多いのもやりがい・魅力があるからだと筆者は思います。
Webデザインを独学で勉強するなら職業訓練校、専門学校、どこが一番良い?

未経験からWebデザイナーになるための勉強方法は以下の3つがあります。
- 職業訓練校に通い、勉強する
- 専門学校に通い、勉強する
- 教材を見て、独学で勉強する
職業訓練校のメリット・デメリット

まず最初の職業訓練校ですが、正直オススメしません。
昨今、Web業界は人気の職種になってきており、ハローワークの職業訓練校でもWebデザイナーコースを受ける方が増えてきています。
しかし、ここで勘違いしてほしくない事があります。
自分は職業訓練校に通った事が無いので詳しくはわかりませんが、知り合いのWebデザイナーから話を聞いたところ確かにWebデザイナーになる為に基礎などは教えてくれるらしいのですがほんとに基礎中の基礎だけです。
ちなみにハローワークのトライアル雇用で面接を受けたことはありますが、その時はボロカスに言われて落とされた悲しい過去があります。
職業訓練校で受講した=実務経験を積んだとはならないので、注意してください。
もちろんWebデザインの基礎力をつける事はできるけど、そこからWebデザイナーになれるかは自分の努力次第です。
Webデザインスクール(専門学校)のメリット・デメリット

次にWebデザインスクール(専門学校)に通うですが、職業訓練校と比べるとしっかりとWebデザイナーのスキルを身に付く事ができ、キチンと勉強すれば実務レベルまでスキルアップできる可能性は一番早いです。
Webデザインスクール(専門学校)のメリット
- 指導者が基礎からきっちり教えてもらえる
- 短期間で学べる事ができる
- 色んな制作ソフトの使い方を教えてくれる
- 自主勉強としてもスペースが使える
- 現場の事や就職に有利なアドバイスをくれる
Webデザインスクール(専門学校)のデメリット
- 学校費用が高い
- 勧誘がしつこい
- 学校に通う必要がある
- 集団での授業になる
- 就職・転職できる保証はない
お金に余裕があって、決められた期間で、有利に就職・転職したいと考えているなら専門学校にいくべきです
独学におすすめしたい「動画」での勉強法
オンライン上でも人との対面が苦手という方は「動画」での勉強がおすすめ。
中でも「Udemy」のサービスが良い感じです。
「Udemy」はビデオで講師の授業を学べるオンライン学習サービス。
ビデオだから何度でも繰り返し何度でも観る事ができるし、時間と場所を気にしなくても良いので独学で勉強する人にはお手軽でおすすめです。
人と接することがないから気を使わなくてもいいですね。
自分が選ぶ講師によって授業内容や内容も違ってきます。
「Udemy」の中でおすすめの動画コースをご紹介しておきます。
今なら新規ユーザー向けの対象コースが超お得に視聴できます
独学のメリット・デメリット


独学の最大のメリットってなんでしょう?それはお金がかからないという点です。
専門学校は指導者がいて、授業を進めてくれるのでスムーズにWebデザインを学ぶことができますが、スクール費用が数十万から数百万と大きな金額が発生します。
筆者自身も独学で勉強しようと考えたのは専門学校に通うお金がなかったからです。

ハローワークの職業訓練校という選択肢もありますが、専門学校に比べると質も落ちますし独学で勉強できるのであれば独学で十分です。
本気でWebデザイナーになりけど、どうしても1人では勉強できない、そしてお金もないという方は職業訓練校に行ってみてはどうでしょう。
そこで学びつつさらに独学で勉強するのも良い手段だと思いますよ。
時間のある方は独学で勉強をする事をオススメしますが、独学のデメリットは自己管理面にあります。
独学なので教えてくれる人も怒ってくれる人も褒めてくれる人もいません。
この記事を読んでも何をすれば良いか分からない、前に進めない人は職業訓練校やスクールに通うべきだと筆者は思います。
自分の意志が弱く、勉強してもすぐにヤメてしまう人もいると思いますがそういう人は独学は向いていません。
無理に独学はおすすめはしませんし、専門学校に通って勉強する方が効率的かもしれません。
資格はなくても未経験からWebデザイナーになれる
資格があればWebデザイナーとして就職しやすくなるというのは大きな間違いです。石原さとみが売れないミュージシャンと付き合うぐらい間違っています。
資格が意味ない理由はWebデザイナーの資格があるからといって、その人に凄いスキルがあるかなどが分からないからです。
Webデザインの資格はたくさんあります。
例として【Webクリエイター能力認定試験】という資格があります。
これは「Webデザインの基礎知識がありますよ」ぐらいの効果しかありませんし正直少し勉強すれば誰でも取れる資格です。
メリットは履歴書の項目を埋めれるぐらいです。
Web制作会社はその人の「資格」では無く「スキル」があるのかどうかを知りたいのです。
経歴なんてどうでも良いです。会社にとって戦力となるスキルがあるかどうかが採用基準になっています。
筆者の知り合いのWebデザイナーの中で資格を持っている人は誰もいませんマジで。
絶対にいらないとは言い切りませんが、Webデザイナーの資格を無理に取得する必要はありません。
逆に必ず必要なのが自分の作品であるポートフォリオサイトを持っている事です。
⇒ ポートフォリオサイトとは?(下に移動します)
Webデザイナーになる為に、職業訓練校、専門学校、などで勉強するという選択肢がありますが、一番大事なのはその人の【本気度】だと思っています。
だから実際、独学でWebデザイナーになっている人が多いのです。
独学で勉強を始める前に準備しておく物

独学で勉強を始める前に必要な物を紹介していきます。
最低限これらを揃えないとWebデザイナーを目指せません。
- パソコン
- ネット環境、サーバー
- Web制作ソフト(Photoshop、Illustrator等)
- テキストエディタ
- 勉強する為の教材
- 折れない心とハート
まず初めに上記の物を揃えましょう。
辺り前ですがPCは必要不可欠です。
野球するのにバットとボールが必要なのと一緒で、Webデザイナーの勉強するにはパソコンは必須。
Webデザイナーになれる独学での勉強方法

ここからは独学でWebデザイナーになれた筆者なりの勉強方法をご紹介。
独学で勉強したいけど、何から何を始めたら良いかわからない人は要チェックです。
筆者がWebデザイナーになる為に勉強して就職できるまでの期間は約1年。
バイトをしながらでしたが、時間の焦りはなかったのでじっくり勉強しました。しかし、1年も妥協せず勉強できたと我ながら関心します。
だいたい平均的には半年〜1年ぐらいではないでしょうか。専門学校などでは最短1ヶ月〜3ヶ月でスキルを身につける事ができるコースもありますが、かなり詰め込まれたスケジュールなので社会人は大変かもしれませんね。
最低限必要なスキルを勉強する

- HTML・CSSの勉強
- デザインの勉強
- デザインソフトの勉強
Webデザイナーになる為に最低限必要なスキルを勉強しましょう。
この3つを勉強しスキルを身につけたら最終的にポートフォリオサイトを作ることを目指します。
「ちょっと待って、ポートフォリオサイトって何?」って顔をしていますね。
実は未経験でWebデザイナーになる為に最も重要なのがこのポートフォリオサイトなんです。
ポートフォリオサイトとは?
ポートフォリオサイトとは、自分の作品などをインターネット上で公開しているホームページのことを言います。
平たくいえば、自分の作品(スキル)をアピールする場。特に若手の芸術家などで使用されているケースがあります。
Webデザイナーの面接で気づいた攻略法にも書いてますが、面接で自分の能力をアピールする為にはポートフォリオサイトは必要不可欠です。
要は、相手に「Webデザイナーとして任せられる」と思ってもらえるためには、あなたが現在どのようなデザインを手掛けられるか、どのくらいスキルがあるのかを見せる必要があり、相手もそれがないと判断が付かないのです。
実際に筆者が面接に持っていったポートフォリオサイトを公開していますので、合わせてチェックしてみてください。
ポートフォリオの準備は一般的に下記になります。
- 作品名(あればURLも)
- 作品のスクリーンショット
- 作品の説明
- プロジェクト体制(制作期間・担当部分)
面接の際は、面接官に渡すポートフォリオファイルを3人分用意しておきましょう。
なぜ3人分かというと、
- 面接官が2人以上の可能性もある
- 何かあった時の為の予備
あとは、実際にWebサイトの動作が確認できるようにノートパソコンも持参しましょう。
会社によっては面接する部屋にパソコンが置いてる場合もありますが、ないことも考慮して一応ノートパソコンを持っていっておくべきです。
あと、Webデザインとは直接関係なさそうですが、コミュニケーション能力があるなら人は評価されるので必ずアピールしたほうが良いです。
自分が採用された理由の一つに、そこの評価が高かったみたいです。
ポートフォリオサイトの制作期間
ポートフォリオサイトで重視しておくべきは、制作期間ですね。
面接での答え方としては
「このぐらいの規模のサイトをこのぐらいの時間で作りました」
と答えましょう。
Webデザイナーの仕事には納期があります。
制作期間は仕事に関わってきます。
面接でポートフォリオサイトを見せた時に時間は聞かれると思うので、そこできちんと答えられるようにおおよそでも良いので記録しておきましょう。
一番最初にポートフォリオサイトを作り始めて完成させたのは3ヶ月ぐらいかかりました。
途中、心が折れて作業を止めた時期もありますが色々勉強しながら作ったので時間はかかりました。
一番最初にポートフォリオサイトを作り始めて完成させたのは3ヶ月ぐらいかかりました。
途中、心が折れて作業を止めた時期もありますが色々勉強しながら作ったので時間はかかりました。
その時に作った実際のサイトは「Webデザイナー未経験が作ったポートフォリオサイトを大公開」で公開しているので、ぜひポートフォリオサイト作りの参考にしてみて下さい。
最初のポートフォリオは色々勉強してテストしながら1個目を作り、次は製作時間を意識して作ると2個目は1ヶ月以内で作るように目標を決めましょう。
ちなみに、自分はトライアル雇用の面接の3日前にポートフォリオサイトが全て消えてしまい、そのあと3日間で必死こいて新しいポートフォリオサイトを作り完成させました。
HTML・CSSの勉強法
WebデザイナーになるにはHTML・CSSコードのタグ打ちは必須。
まずどうやってHTMLとCSSを覚えたのかというと、書店で購入した教材、Webサイト・ブログを参考にしながらメモ帳にタグを打ち込み、Webサイトを作る練習をしました。
まずは数種類あるHTMLのタグを覚える必要があります。
- div
- p
- span
- h1、h2、h3
- ul、ol
- table
「コーディングが苦手・覚えられない人向けの練習方法」でも説明してますがHTMLとCSSを早く覚えるには実際に手を動かす事が一番です。
デザインの勉強
デザインも教材を購入して、デザインの基礎を叩き込みました。
こういった仕事をしない限り、日常の生活で知識を磨く機会なんてまずありませんからね。
中でもオススメのデザイン本はノンデザイナーズ・デザインブック
さまざまなデザイナーの方に絶賛されておりフルカラー新装増補版で再販されるほど。まさにデザイナーのバイブルでは無いでしょうか。
「そもそもデザインってなんだよ?」
って人はこれから読むべきです。
デザインは奥深いですが、あくまでWebデザインを磨くための知識であるので、そこまで時間をかけないても大丈夫です。
優先順位的にはデザイン力よりHTML・CSSのタグ打ちが先です。
デザインソフトの勉強
サイトの画像やパーツを作るのにデザインソフトは必須。
代表的、というよりほとんどのWebデザイナーが使っているであろうAdobe社のPhotoshopやIllustratorなどがそれに該当します。
Webデザイナーであれば、必ず使うソフトになるため、きちんと基本操作を覚えておく様にしましょう。
どのソフトも数万円とかなり高額になりますが、最近は定額制「Creative Cloud」のプランを使えば月々数千円からPhotoshopなどAdobeの高額ソフトを使用することができます。
PhotoshopやIllustrator、Dreamweaver、InDesignなどのアドビソフトが全て使えるのがCreative Cloudのコンプリートプランです。
Webデザイナーの面接で注意したい3つのポイント

Webデザイナーの面接でボロカス言われた経験のある筆者が、Webデザイナーの面接時に注意したい3つのポイントをまとめました。
- 面接は私服でも良い
- 未経験でも履歴書はあまり関係ない
- ポートフォリオは絶対に必要
筆者自身はWebデザイナー求人の面接にいったのは2社だけです。
面接を受けた以外にも働かせてもらった会社の面接を間近で聞いたり、面接官の話を何度も聞く機会がありました。
面接の詳細については「未経験からWebデザイナーに転職できた面接の成功術」を読んでみて下さい。
Webデザイナー未経験者におすすめの資格

最初の方でも言いましたが、資格を取るメリットはほとんどありません。
持っていて損はありませんが、資格が必要かといわれればなくてOK。
現に筆者は今でも資格といえば、運転免許ぐらいしかありません。
履歴書の資格欄はいつも大きなスペースが空いてますよ。
ぶっちゃけ話をするとWebデザイナーの面接官は履歴書に書いてある「資格」はほとんど見ていません。Web業界では「資格があるから採用しよう!」ということにはなりません。
これを知らずに、WEB検定◯級というような資格にお金と時間をかけて取る方がいますが、あれは資格発行ビジネスだと思って下さい。
資格を取るためにスキルアップや転職のための時間をおろそかにするのは本末転倒です。
しかし、
「それでも資格が欲しい!」
という資格コレクターのあなたの為には、短期間で無料で取れてWebデザイナーに関係ある資格を一応紹介しておきましょう。
- ウェブデザイン技能検定
- Webデザイナー検定
- Web検定 Webデザイナー試験
- Webデザイン・スペシャリスト
- Webクリエイター能力認定試験
- HTML5プロフェッショナル認定資格
- PHP技術者認定試験
- アドビ認定エキスパート(ACE)
- Google Partners
Webデザイナーの資格を取るより、ポートフォリオサイトを作る・完成度をあげるのに時間使った方がWebデザイナーになれる近道だとは思います。
まとめ:始めるのに遅いはありません

- 未経験でも独学でWebデザイナーになれる
- 独学のメリットは圧倒的にお金がかからない事
- お金・時間に余裕があるなら専門学校に通う方が良い
- ポートフォリオサイトが何よりも大事
- タグ打ち、デザイン知識、ソフト操作、この3つのスキルは必要
- 就職できるまでの期間は半年〜1年ぐらいかかる
- 実務経験はバイト、派遣、クラウドソーシングで付けよう
- 明確な年齢制限はないので30代からでも目指せれる
- Webデザイナーに資格は必要ない
- 転職エージェントを使えば無料で相談できる
- とにかく手を動かしてスキルアップする
Webデザイナーに興味あるという方は、早いタイミングで行動を
みなさんは「エウレカセブン」というアニメをご存知ですか?
筆者はこのアニメの主題歌だった「少年ハート」という歌が大好きです。
歌詞の中にとっても好きなフレーズがあるのでご紹介させて下さい。
始めるのにきっと遅いはない
可能性はそうさ 無限大
引用元:少年ハート
明日を変えていく力はそう キミ次第
だから探そう 咲かそう 情熱の花を咲かそう
始めるのに遅いはありません。情熱の花を咲かせましょう!
最後までお読み頂きありがとうございます。
あなたがWebデザイナーになれる事を応援しています。